
新建Vue项目webpack打包,部署到Linux服务器Tomcat上。
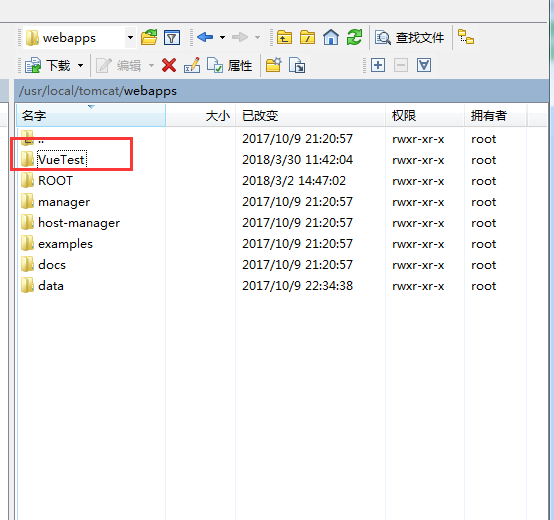
1,在Linux服务器下的Tomcat的webapps下创建VueTest文件夹

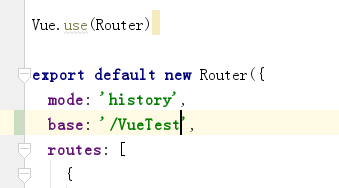
2,配置router/index.js文件,增加base: '/VueTest',VueTest就是Tomcat中webapps下文件路径

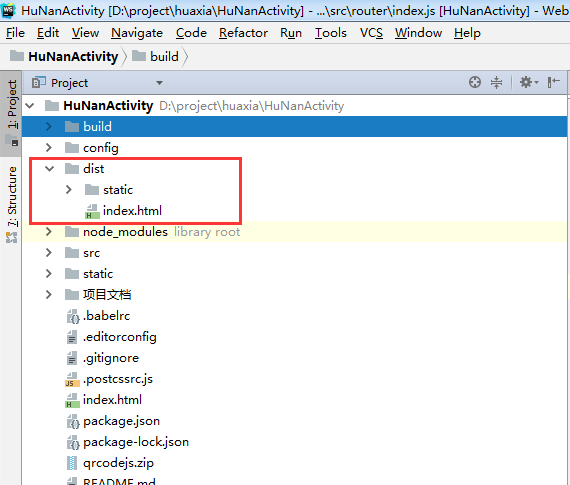
3,在项目运行“cnpm run build”命令,生成dist文件夹,dist文件夹中包含static和index.html

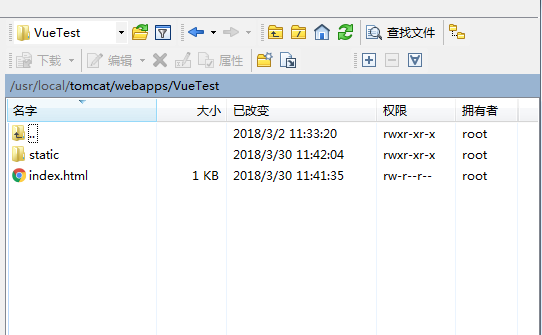
4,将dist文件夹中static和index.html复制到Tomcat中webapps的VueTest文件夹中

5,重启Tomcat,访问Linux服务器ip:8080/VueTest,即可访问到Vue项目
注意事项:
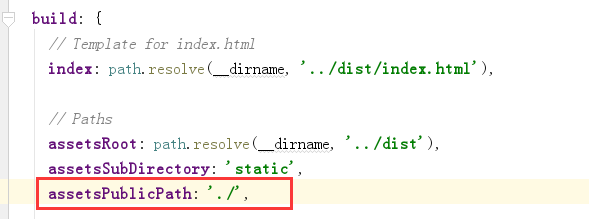
(1)在vue-cli webpack的模板下的/config/index.js,我们可以看到assetsPublicPath参数,将它从“/”变为了“./”

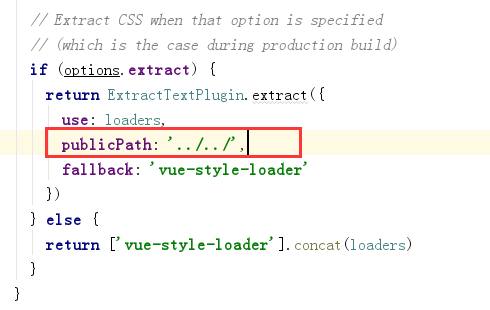
(2)找到 build->utils.js,在里面加入一句publicPath:“../../”

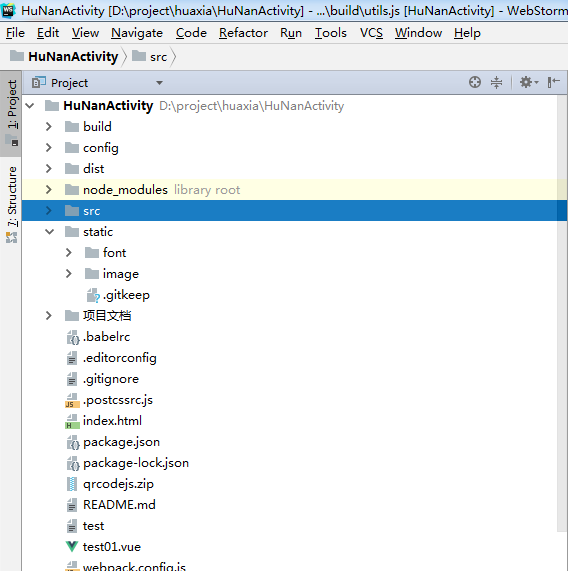
配置这两个是因为我看到我的数据结构跟一般的不一样,下边是我的数据结构

在css引图片的路径是
background: url('../../static/img/index.png') no-repeat top left ; 这样就可以访问Vue项目了